Apple Design Principles

On April 2021, Apple approached Carousell for a education workshop about Apple design principles and how we can apply it for Carousell iOS app. I got oppotunity to participate that 4-week workshop with Apple designers and educators.
I find myself reflecting on how deeply these concepts resonate beyond just interface design. These aren't merely technical guidelines but profound insights into how we connect with and understand our world.
Here are what I learned from the workshop.
Core human needs in design
The presentation begins by emphasizing that good design serves fundamental human needs:
- Safety: People need to feel safe and secure when using an interface
- Understanding: People need to comprehend what's happening and how to use an interface
- Achievement: People need to accomplish tasks efficiently and effectively
- Beauty: People need to experience aesthetic pleasure and delight
Apple essential design principles
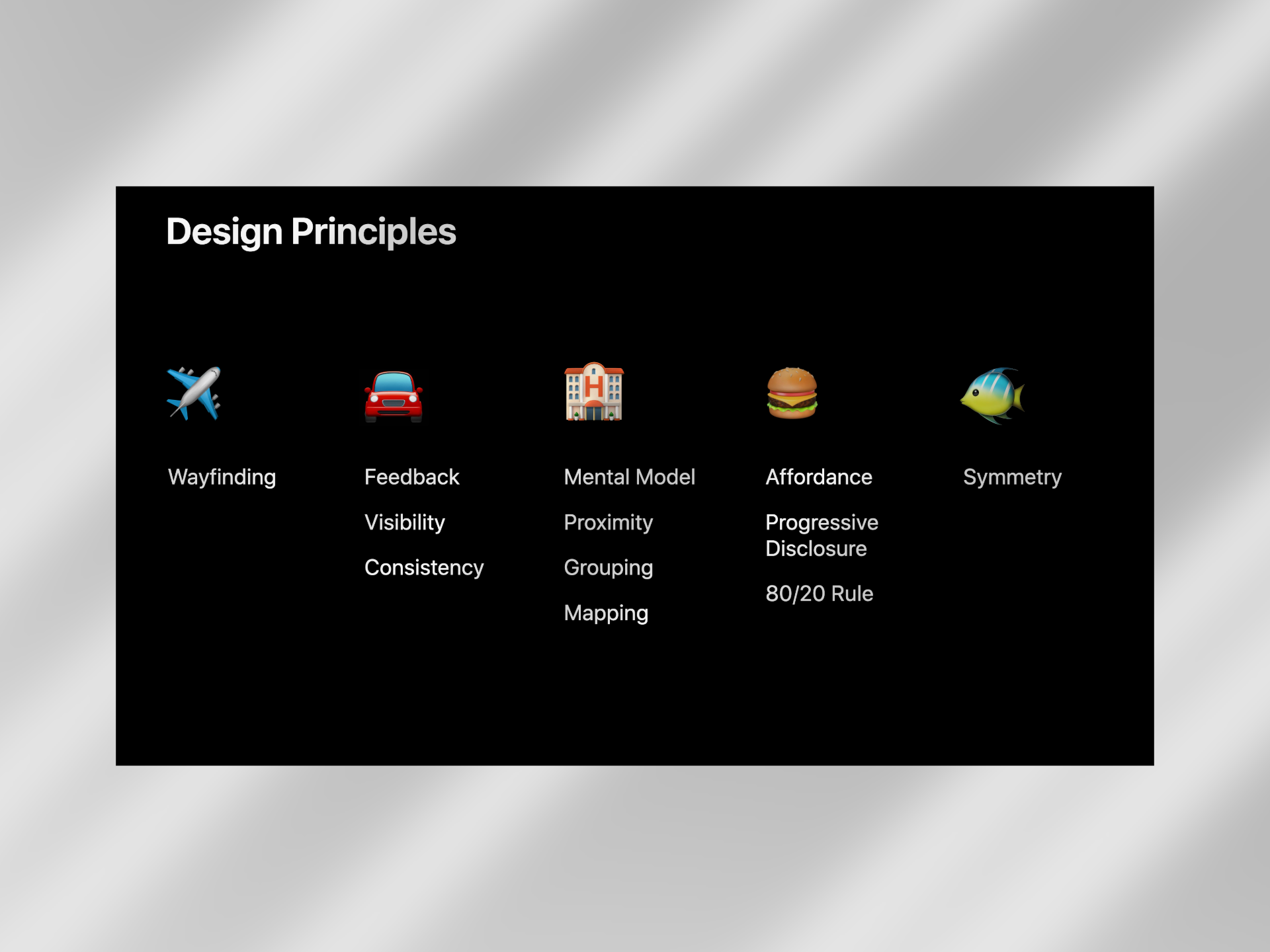
1. Wayfinding
Wayfinding helps users navigate complex environments by answering critical questions:
- "Where am I?"
- "Where can I go?"
- "What will I find when I get there?"
- "What's nearby?"
- "How do I get out?"
In apps, navigation bars, tab bars, and content areas serve as wayfinding systems, helping users orient themselves and navigate efficiently.

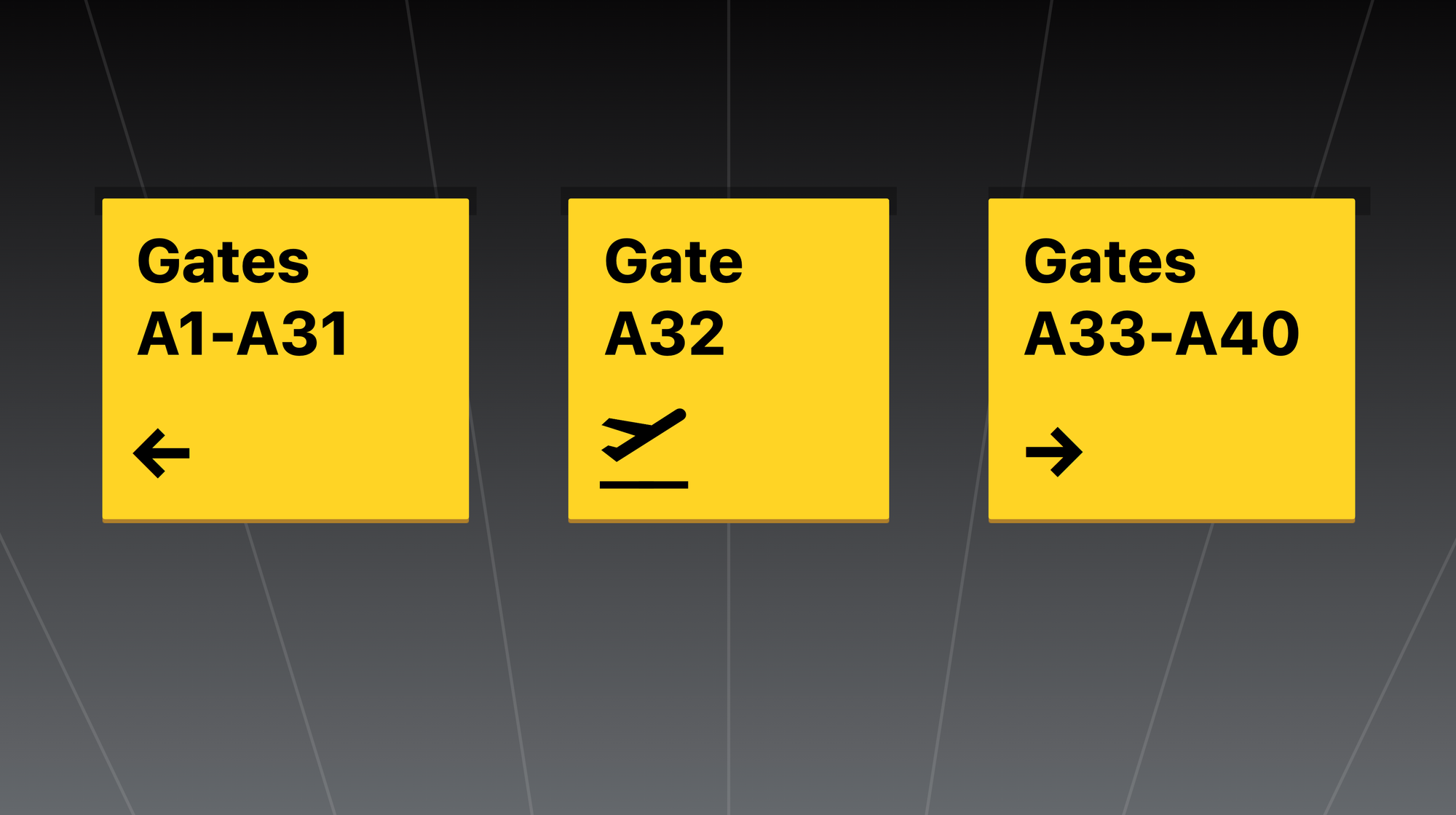
2. Feedback
Good feedback creates a conversation between the app and the user, providing:
- Status feedback: Showing the current state of the system
- Completion feedback: Confirming actions were successful
- Warning feedback: Alerting about potential issues
- Error feedback: Indicating when something has gone wrong
Effective feedback answers questions like "What can I do?", "What just happened?", "What's happening now?", and "What will happen next?"

3. Visibility
Visibility improves usability. While minimizing clutter is important, hiding essential information or controls reduces usability, as users can't interact with what they can't see.

4. Consistency
Consistency involves representing similar features in similar ways:
- Platform consistency: Following conventions of the platform
- Internal consistency: Maintaining a cohesive look and feel throughout your app
Consistency enables users to apply existing knowledge to new contexts, making interfaces more intuitive and learnable.

5. Mental Model
Users develop mental models of how systems work through experience:
- System model: How users think a system functions
- Interaction model: How users believe they should interact with the system
When an interface matches users' mental models, it feels intuitive. When it breaks these models, users find it confusing.

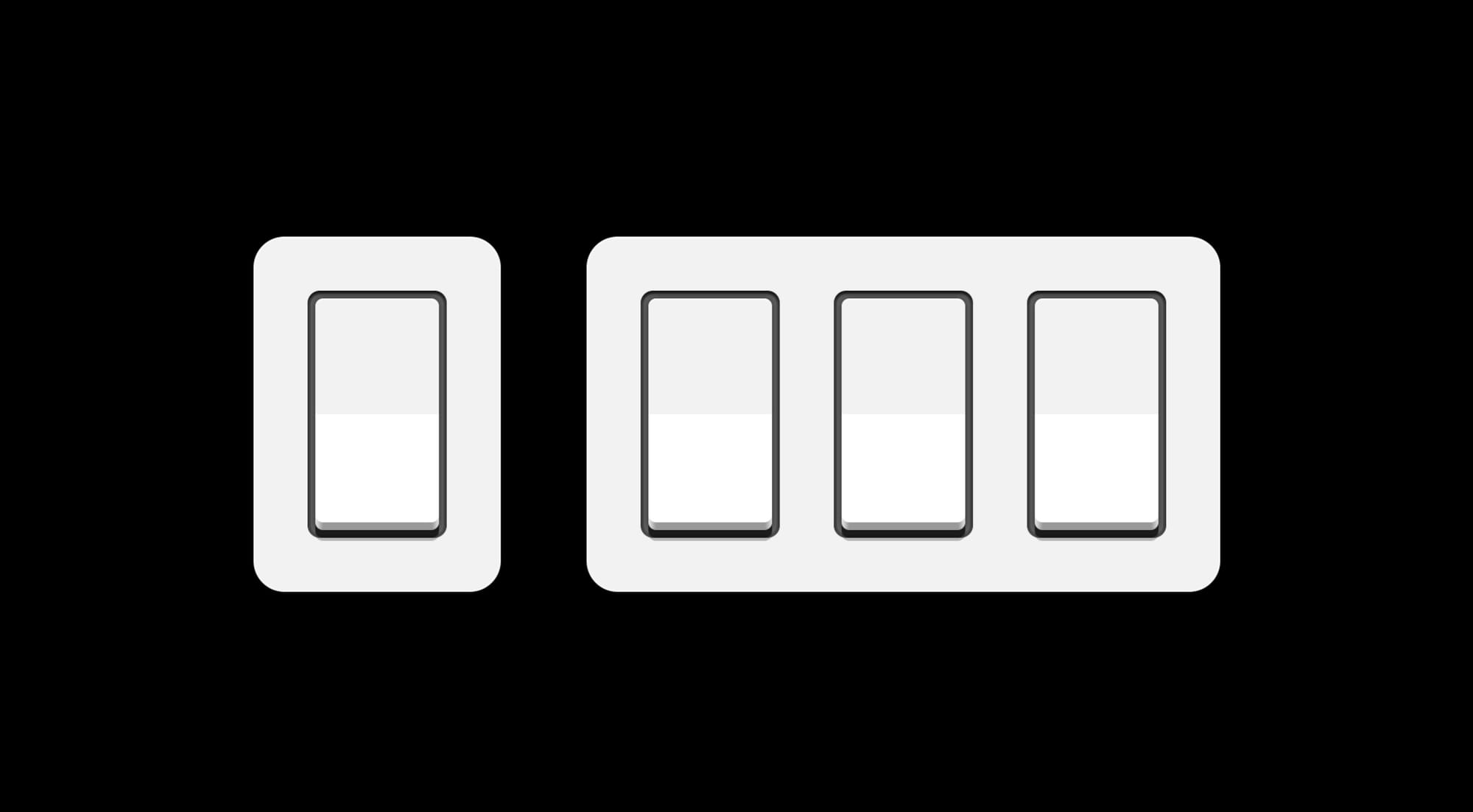
6. Proximity and Grouping
Proximity suggests relationships between controls and the objects they affect. Elements placed near each other are perceived as related. Grouping creates clear structure and helps users understand relationships between elements.

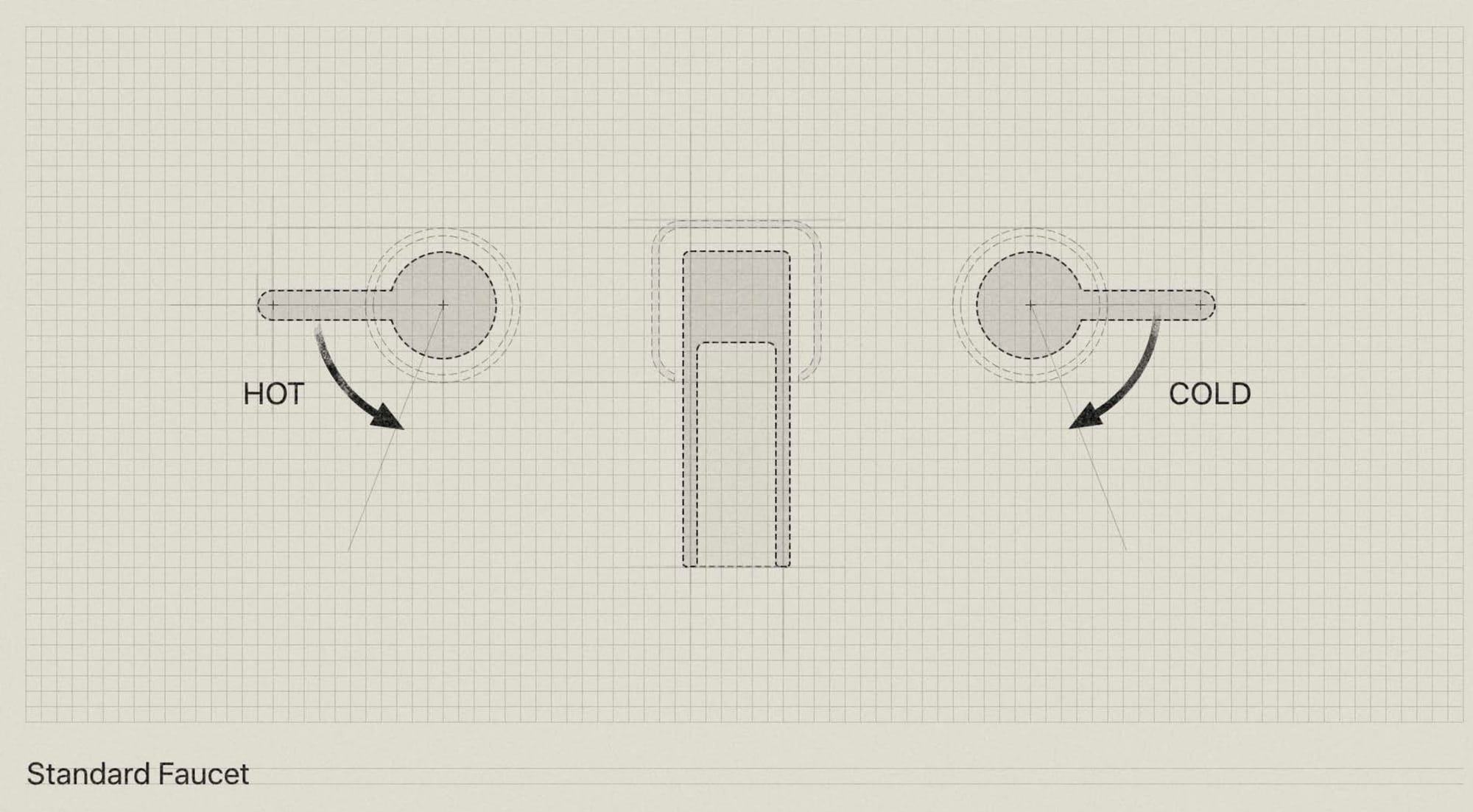
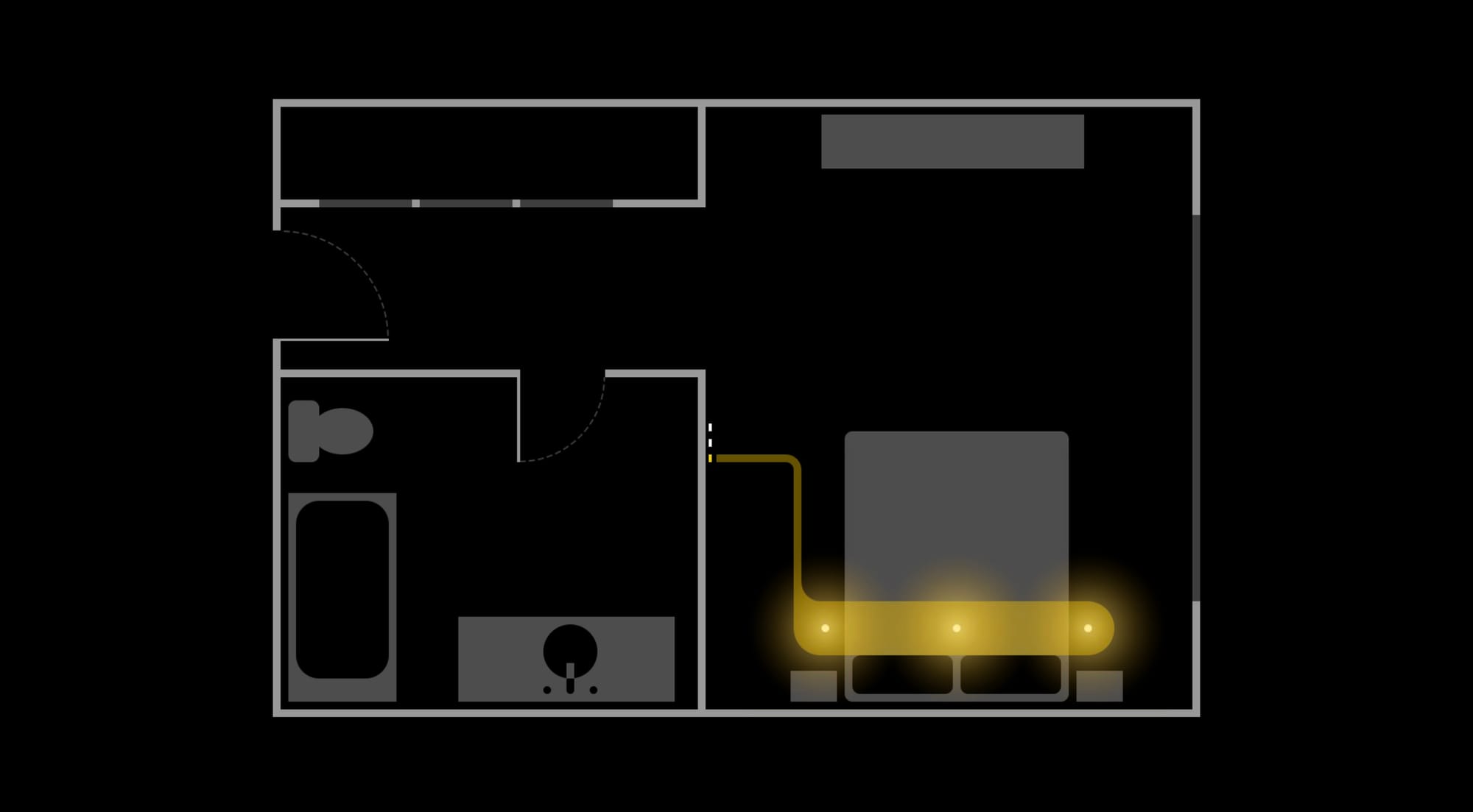
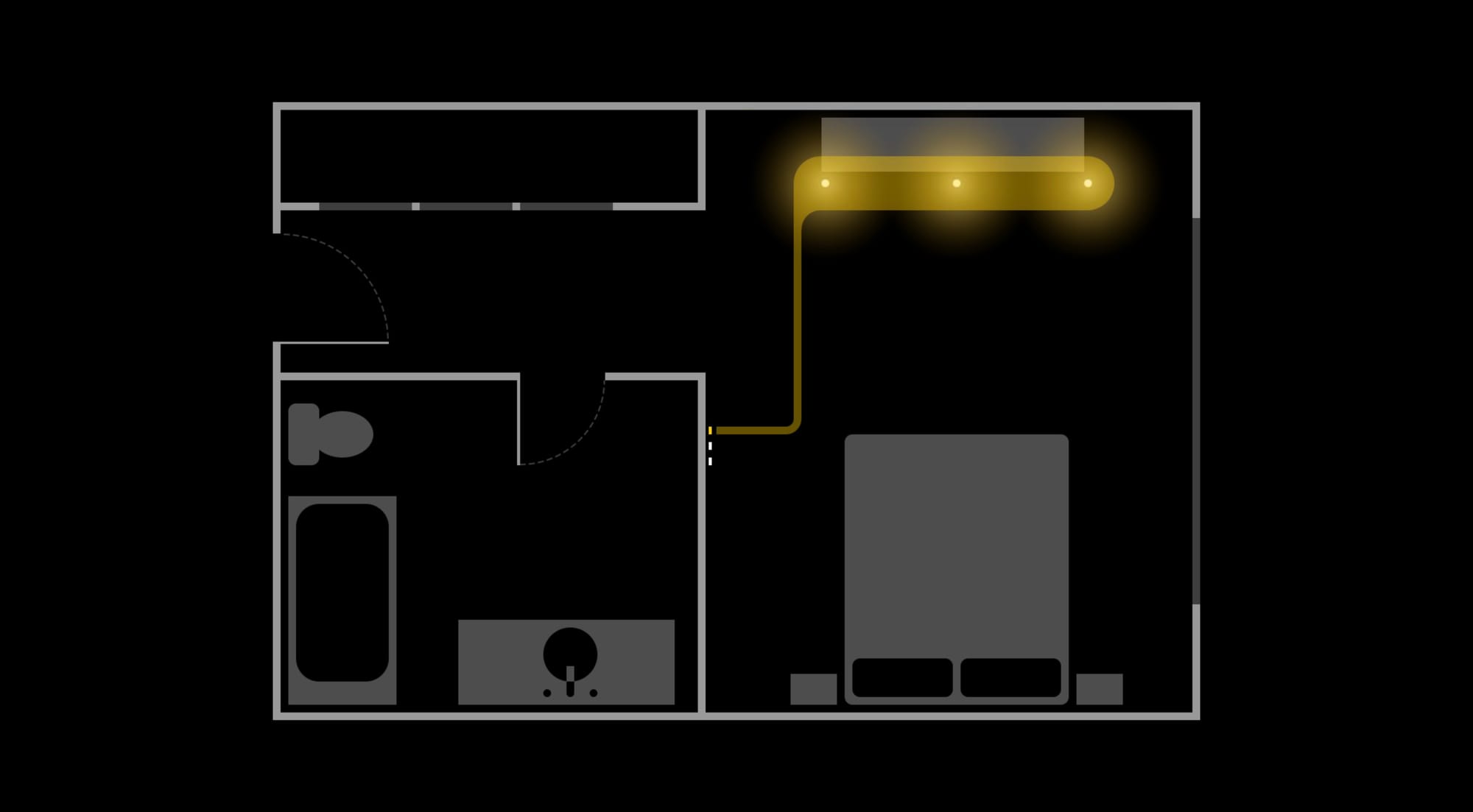
7. Mapping
Mapping involves designing controls to resemble the objects they affect. Good mapping creates natural relationships between controls and their functions, reducing the need for labels or instructions.


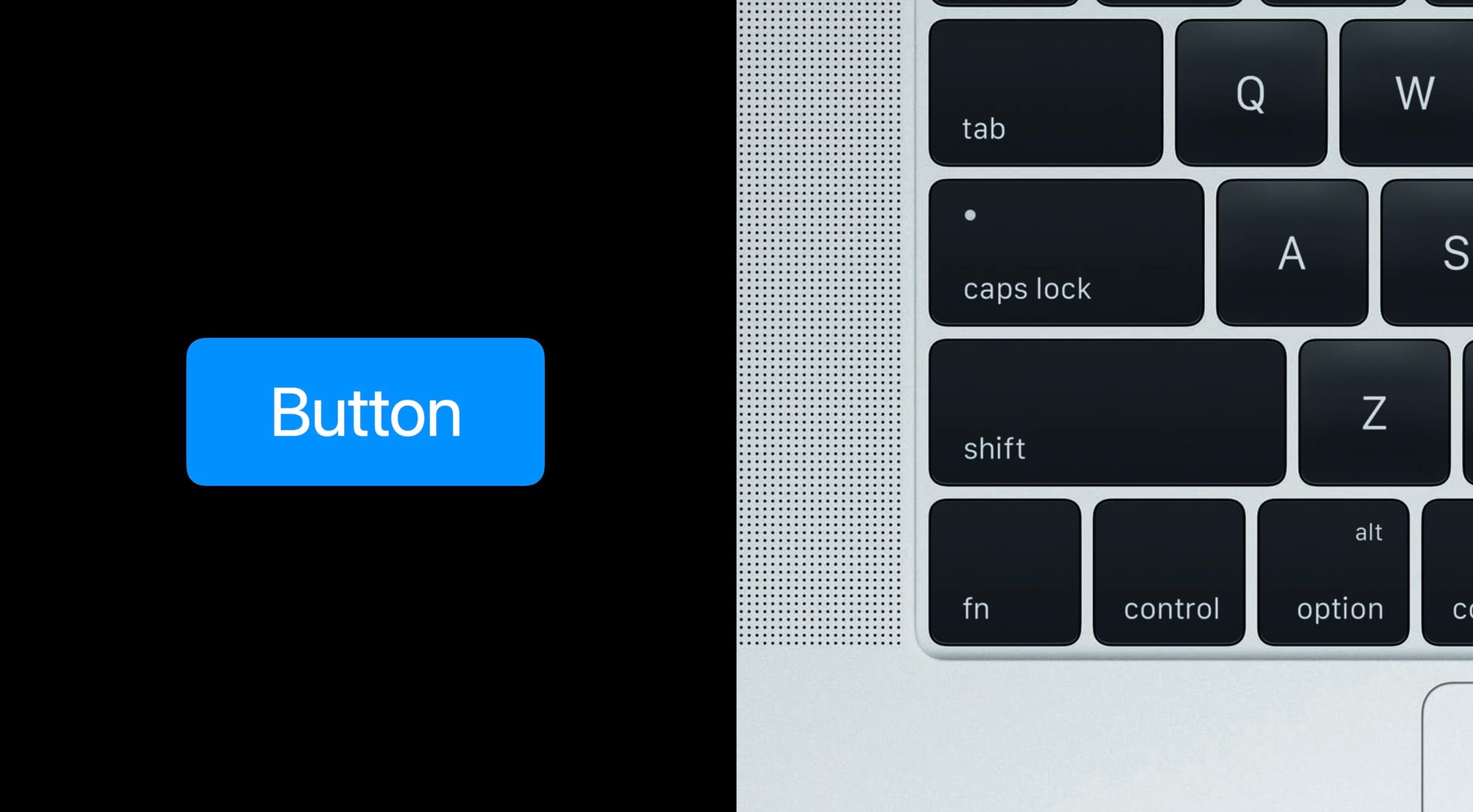
8. Affordance
Affordances are visual cues that suggest how users should interact with an object:
- Physical characteristics that indicate possible actions
- Cues that help users understand what actions are possible
- Features that suggest the intended way of interacting

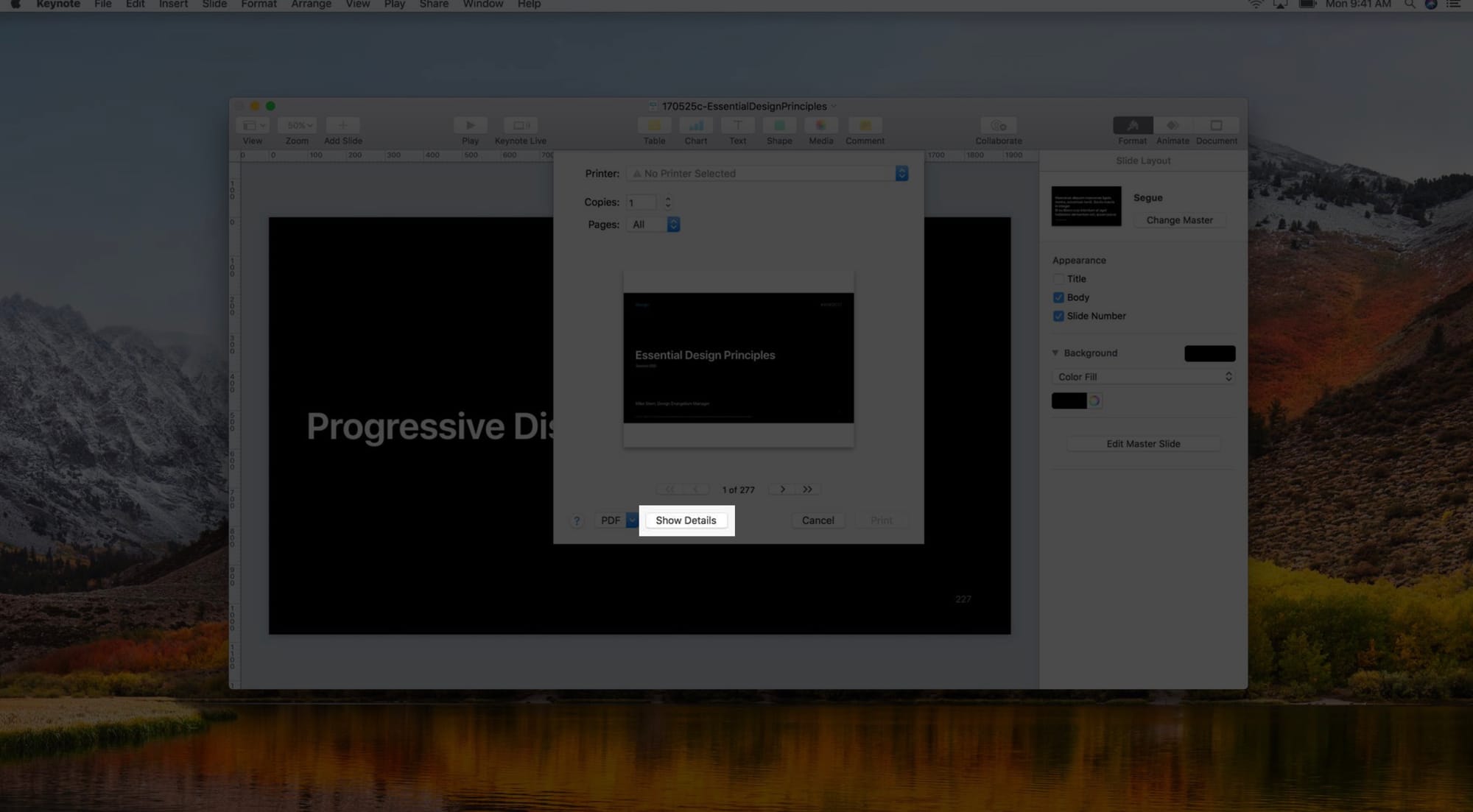
9. Progressive Disclosure
Progressive disclosure manages complexity by:
- Gradually introducing more complex options
- Hiding advanced features until needed
- Prioritizing common tasks and information
This relates to the 80/20 rule—80% of benefit comes from 20% of functions—helping reduce clutter and simplify decision-making.

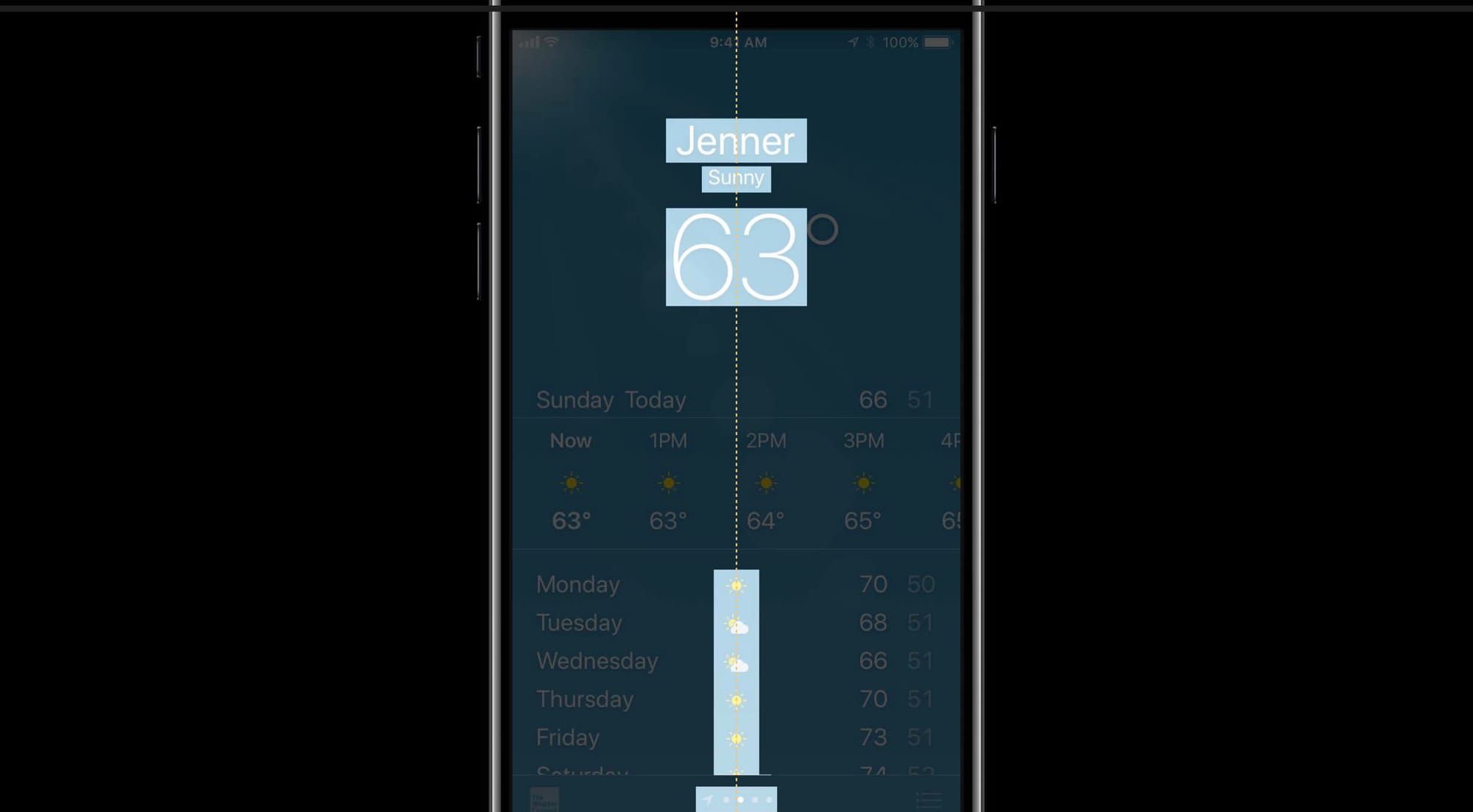
10. Symmetry
Symmetry creates aesthetic pleasure and a sense of order:
- Reflectional/bilateral symmetry: Mirror images across an axis
- Rotational symmetry: Elements arranged around a central point
- Translational symmetry: Repeating patterns at regular intervals

Challenges applying design principles
- Principles can sometimes conflict with each other
- Too much of a good principle can be detrimental
- The relevance of principles varies by context
Despite these challenges, understanding these fundamental principles provides a foundation for creating interfaces that effectively serve human needs and foster a sense of humanity in design.