How I built a new website in 2 weeks with GatsbyJS
4 months ago, I launched my new blog, which I talked about it in this post. Last week, I released a brand new website.
You might think that “Changes” is the most favorite song of designers. Yes, not wrong, but not too bad. We always want to make something better. And that’s why I built this new website.
Let's look at my website revolution:

I built my old website on Tumblr which I customized the template to fit my style. It’s a good choice for me because I only know the basic HTML and CSS, I didn’t know how to set up a website. I also didn’t want to pay for the hosting server, it was a tiny personal website.
I was still satisfied with my website till three weeks ago. Engineers in my team were talking about GatsbyJS. They said that my ex-colleague designer built his website with Gatsby. I was very curious and asked them what was that Gatsby. They said that it was a framework for building static sites like blogs or landing pages.
It’s exactly what I’ve looked for quite a long time. I couldn’t stop myself from thinking about it and I jumped into Google to search for GatsbyJS. From that day, I spent two weeks learning about it. I updated the template, learned how to add new pages, and transferred old posts to the new website.
And now, you’re reading about a website that was built in two weeks. Magical, right?
Things seem very difficult at first impression, but if you want to do something for yourself very badly, you can do it. And let me break down how I built this website.
Using a Gatsby template
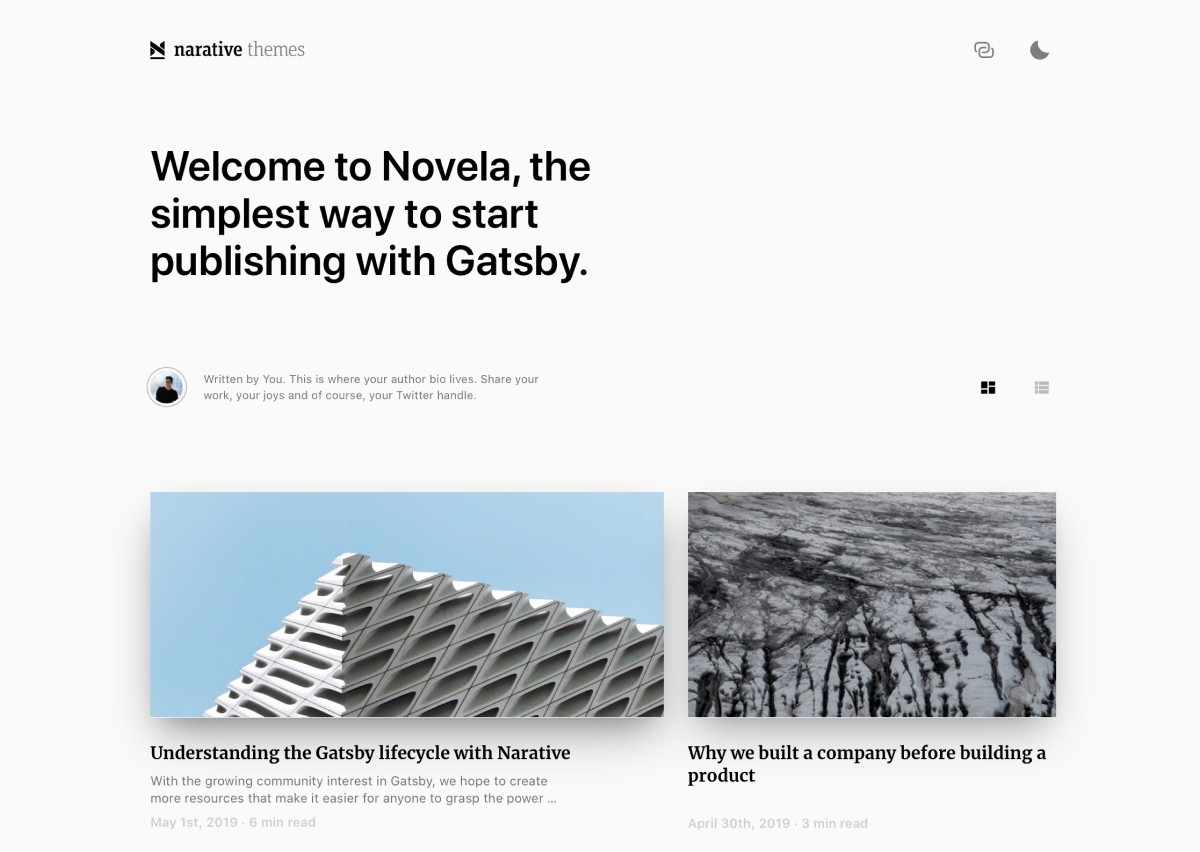
I even didn’t learn the basics of GatsbyJS. I read some articles about it and knew that there were some Gatsby templates that I could use. And I was very lucky to spot one nice theme: Novela.

This is the best free theme ever: beautiful in every pixel, carefully customized for desktop and mobile, and in dark mode. And it came with very detailed documentation that guided us on how to use that theme.
If you’re finding a good theme, it’s worth to try Novela
Customize the theme to match your personal taste
This is a must when using a free theme. Changing color, logo, image, site info, SEO. And any other thing you can do to make that theme become yours, not a copy of that theme. Because it’s a free one, many people will use it.
In my case, I want my website to be my portfolio to showcase my works and a place I can write. The theme is mainly for blogging, so I had to customize many things.
I tried to add other pages like About and 404, and the most challenging is the Portfolio which should have all projects I want to show the detail of each project.
My basic knowledge of HTML, CSS, and ReactJS couldn’t help me. I asked my developer friend for help, then I asked my web engineer wife. I also created an issue on Novela’s GitHub to ask the creator for help.
Finally, after many times trying and failing, copying and pasting, I succeeded in creating the portfolio page. It was the biggest happiness last month. You can’t imagine how happy I was.
Hosting the website on Netlify
I’m hosting my website on Netlify with a free plan, which is too good for me. They give limited bandwidth, and limited time to build the site. But it works fine for me. I don’t have any visitors, I don’t care about it now. My main purpose is to practice writing.
Netlify is very easy to use and convenient. When we connect it with our repository on Github, it will auto-build a new version every time the project gets updated on Github.
The feeling is like when you have a new house, you always want to decorate it, keep it clean and make it more beautiful.
So, if you are thinking about how to build a website, try GatsbyJS, use a theme you want, customize it and host it on Netlify. And if you need, drop an email to [email protected]
Thanks for reading.